Intoduction
Linoor Hubspot Theme
Linoor– Digital Agency Services Hubspot Theme
Created : 24/6/2021By : LayerDrops
Email : layerdrops@gmail.com
Thank you for purchasing Linoor Responsive Hubspot Theme. If
you have any questions that are beyond the scope of this help file, please feel free to email, via my
user page contact form or put a ticket at Support Center .
Thank you so much!
About Hubspot
What is HubSpot?
In short, HubSpot is an inbound marketing and sales platform that helps companies to attract visitors, convert leads and close customers. It does this by bringing together a variety of functionalities and allowing marketing and sales departments to manage all their activities in one place.
The Hubspot Theme uses Latest Bootstrap v4.x with Hubspot. This theme is a responisve layout with 4 column Support column. All of the information in content area is nested within a class and comes with predefined classes.
Installation
How to Install And get start with hubspot
- After Created your account
- Go to your hubspot account.
- In your HubSpot account, click the settings icon in navigation bar
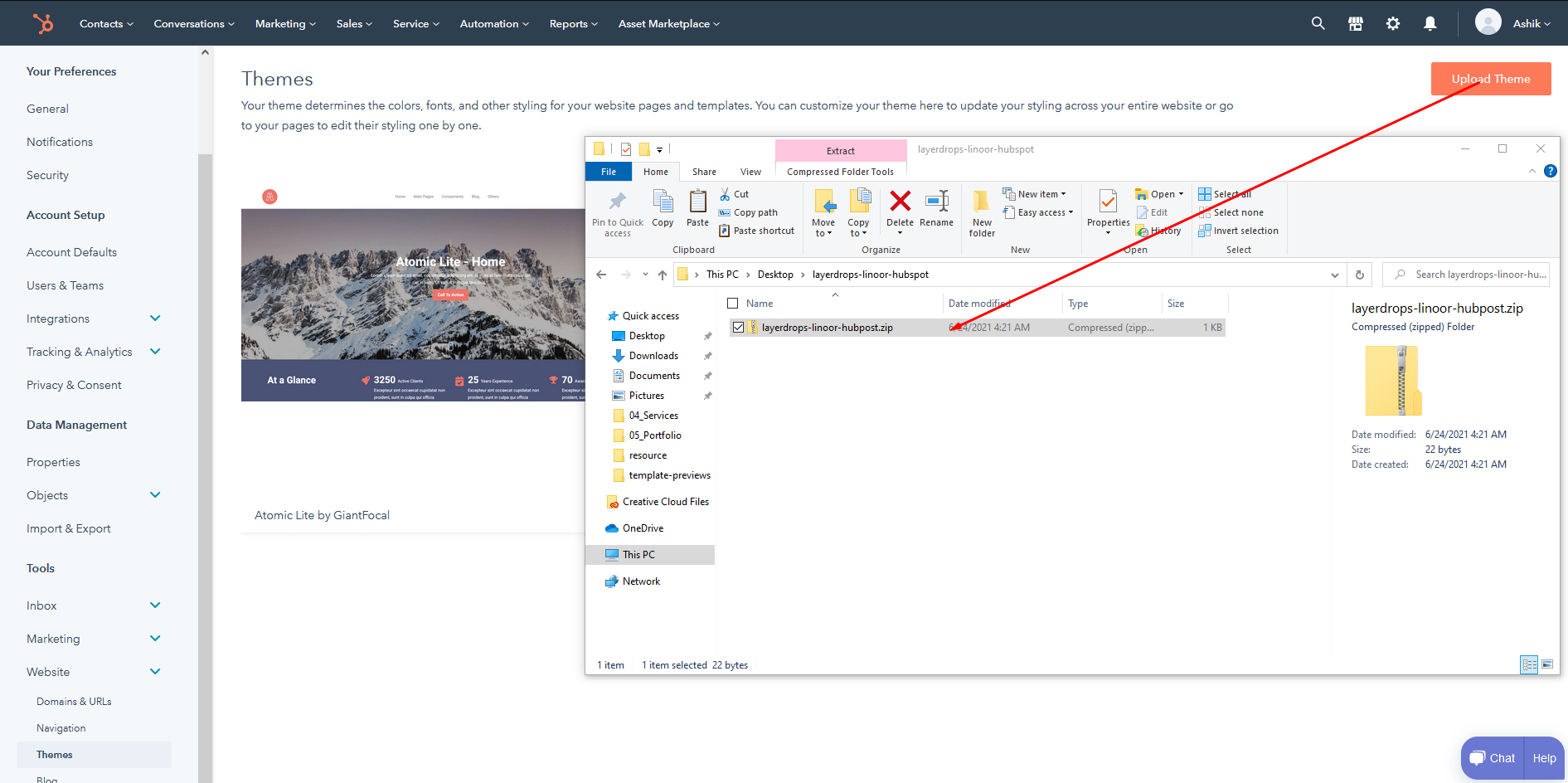
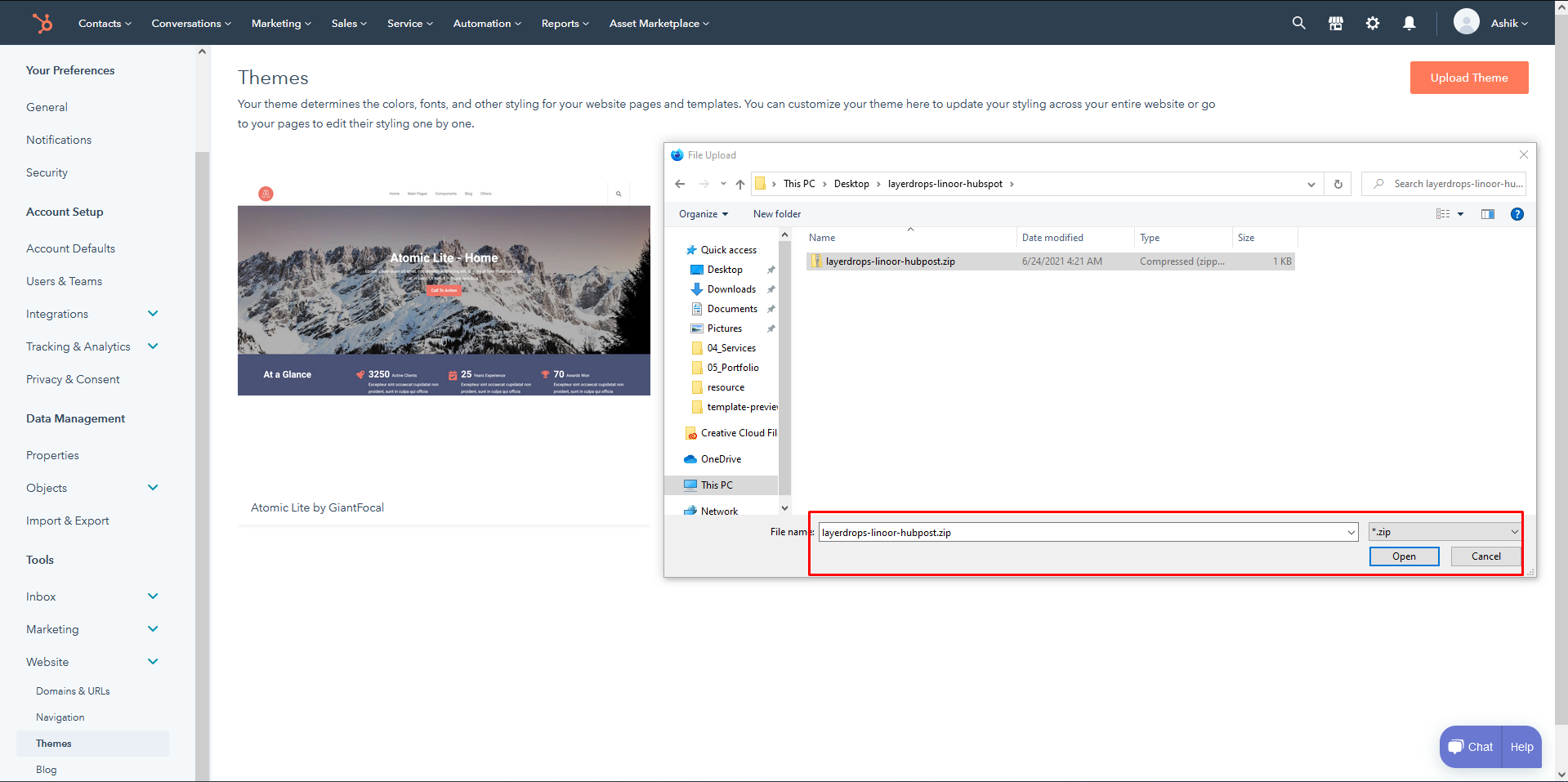
- In the left sidebar Sidebar Menu , go to Website > Themes .
- In that you can see upload theme button on right side top

- Click Upload Button And choose steeltheme-factoryhub.zip in your package
- It upload and installed

- After Upload Succesfull Please Reload The theme

Create Pages
How to create Pages
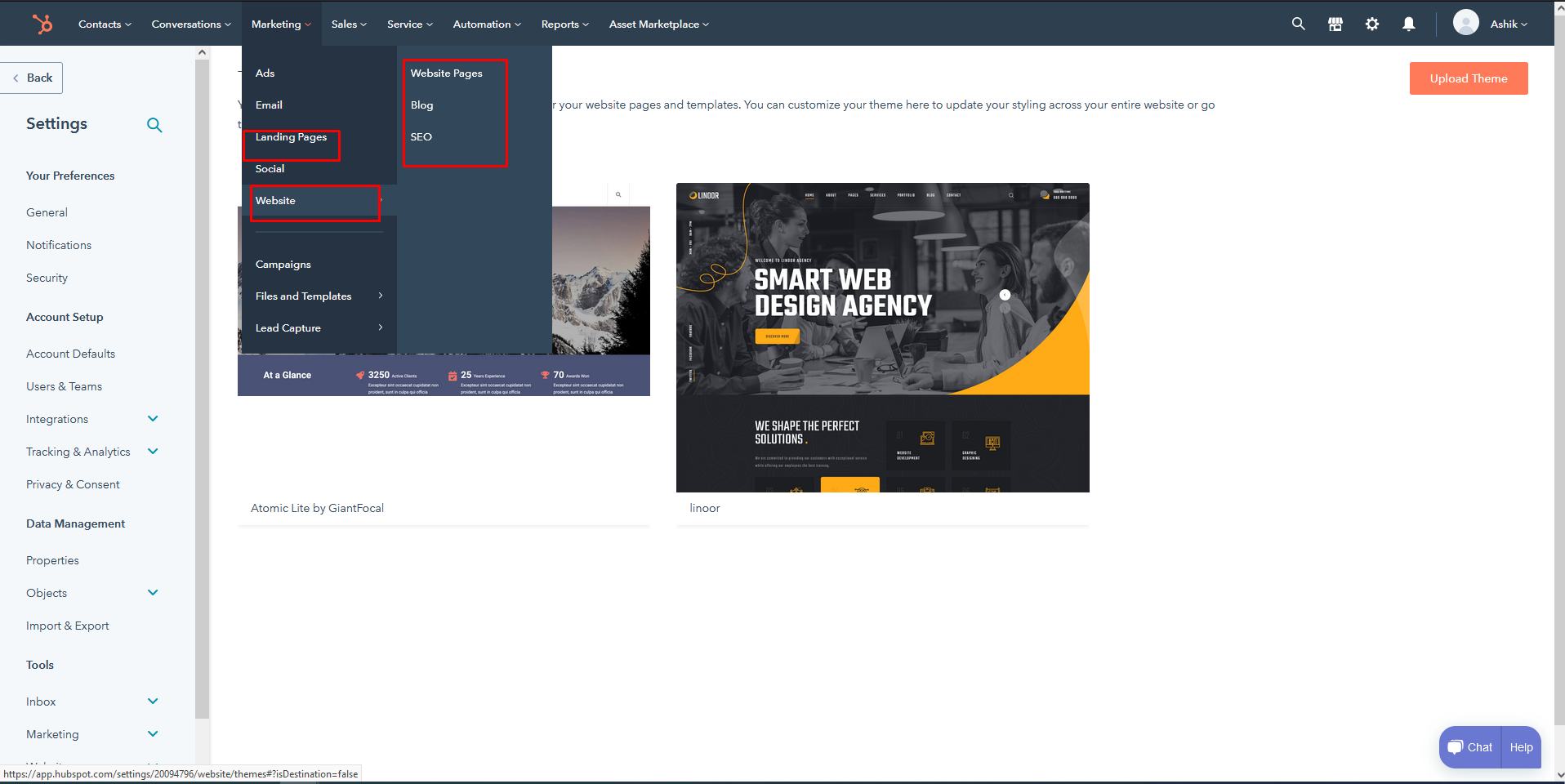
- Go To Marketing --> Wenbsite Pages --> Website Blog

- And Click Get Start Button
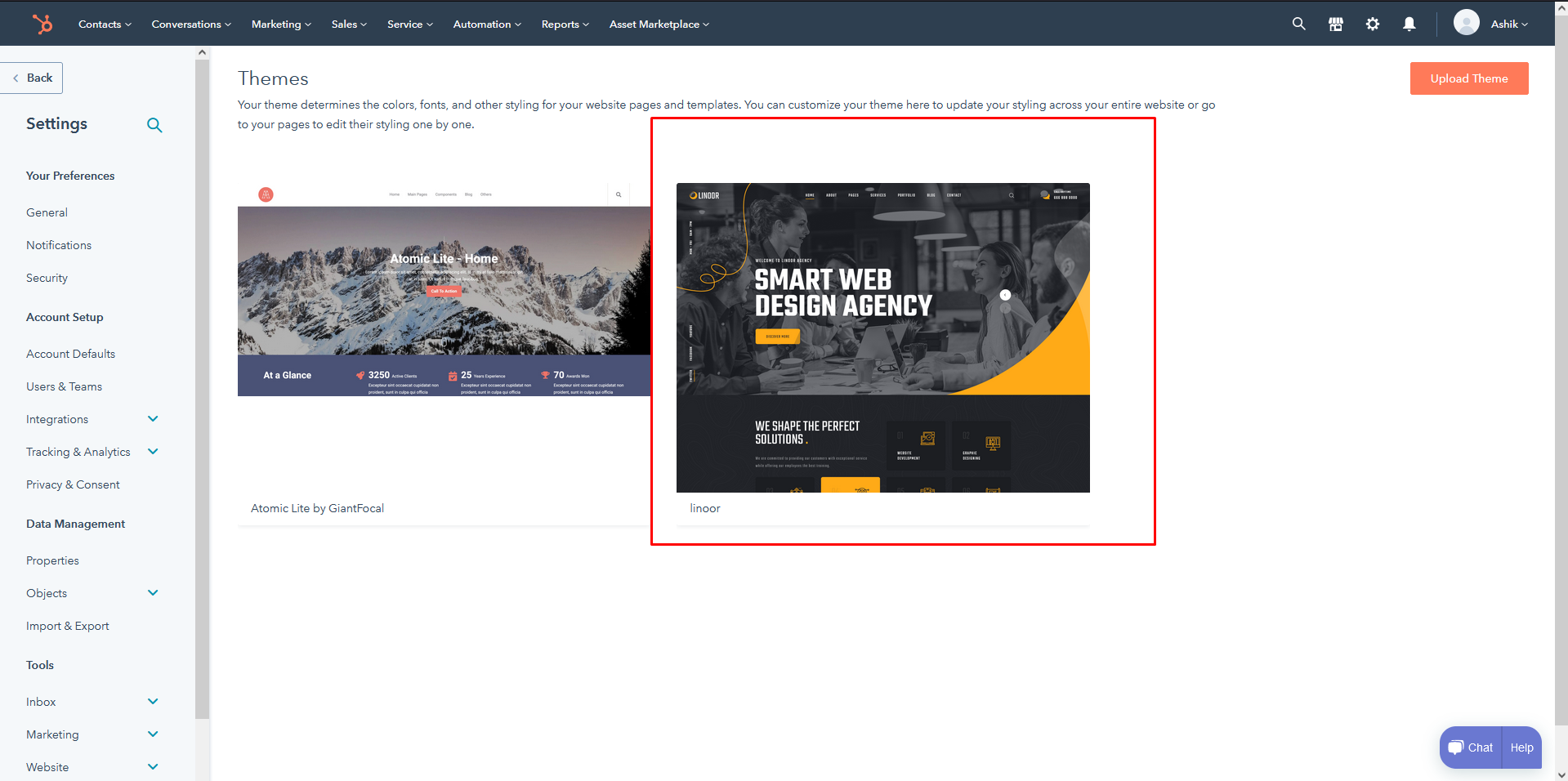
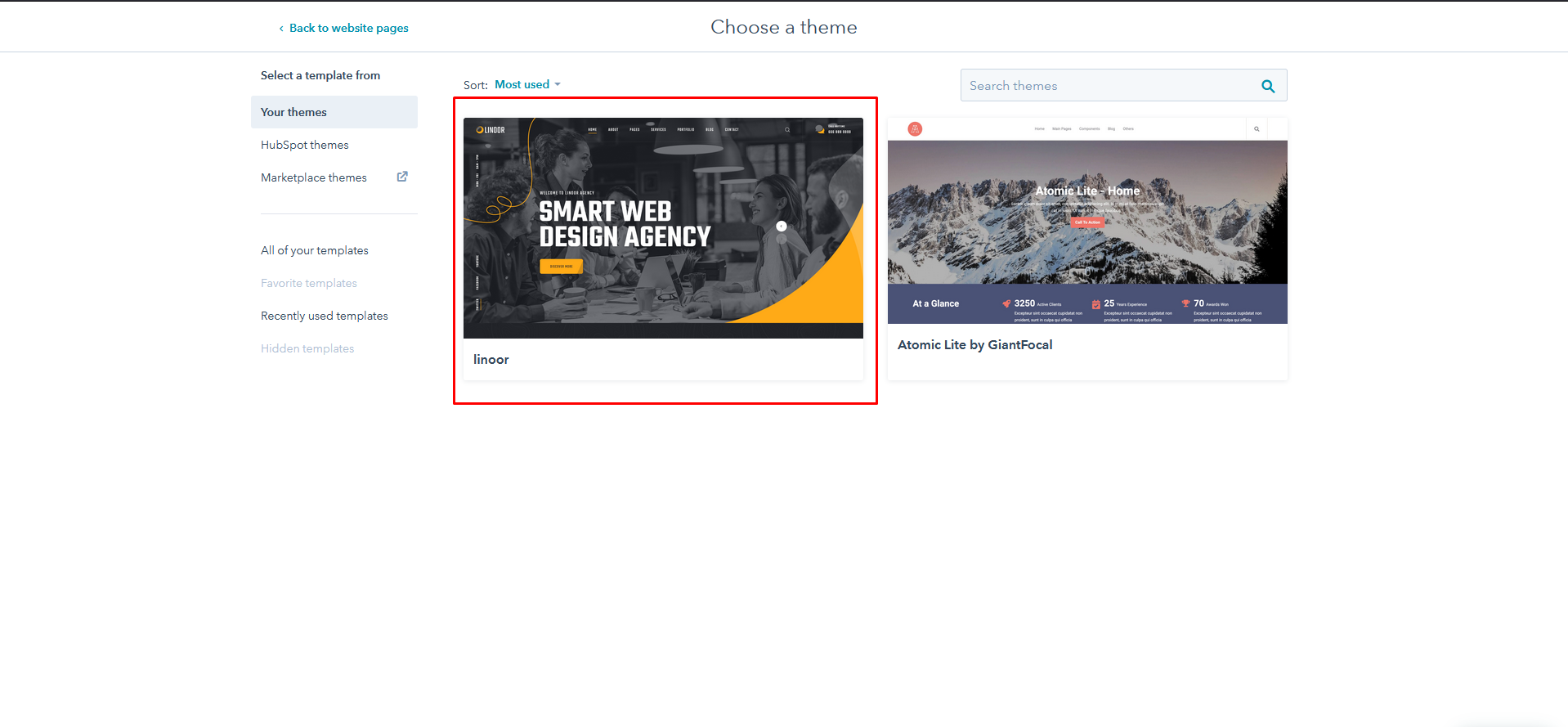
- Select Linoor Theme

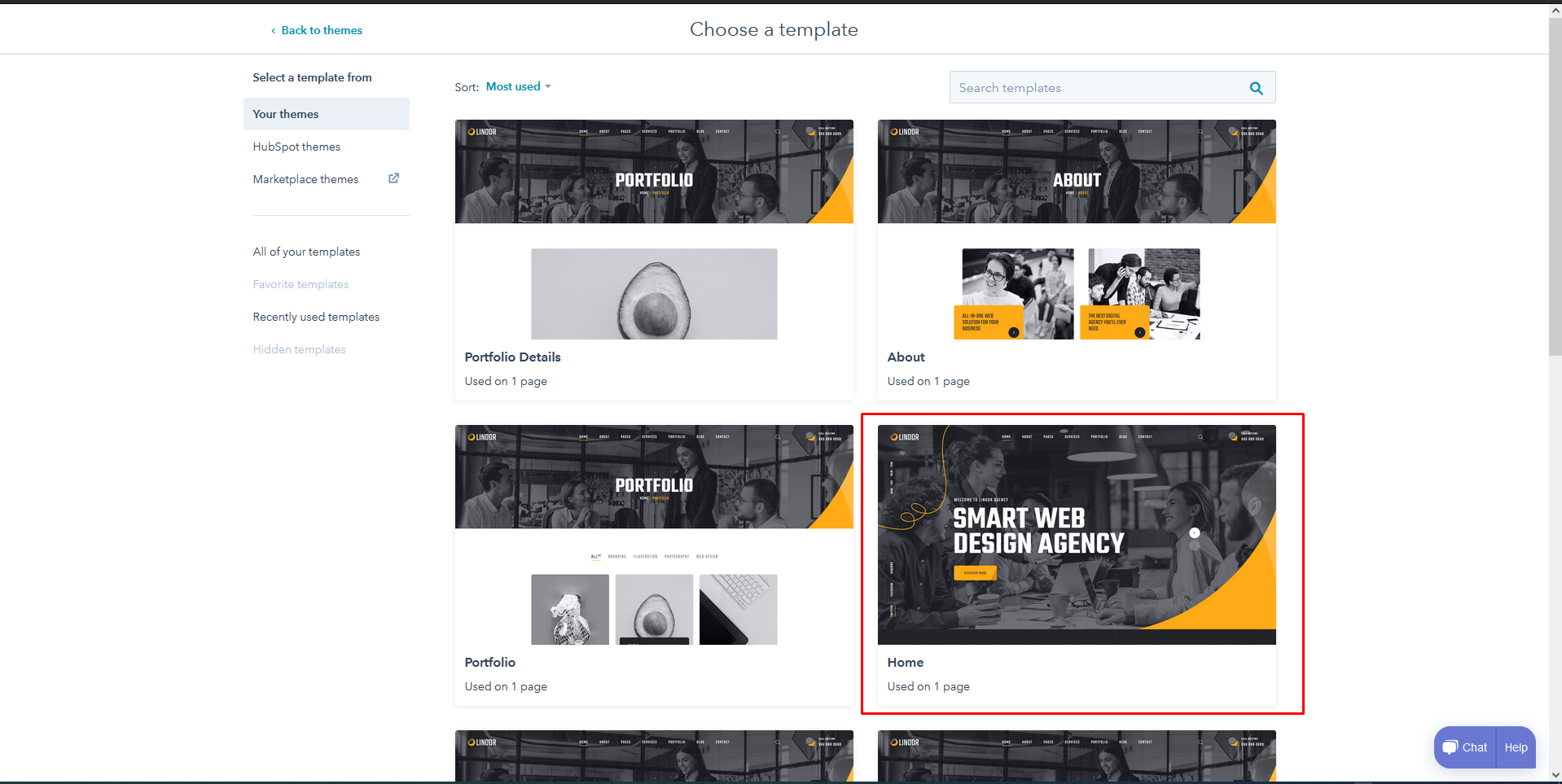
- Slect The page You Want to edit

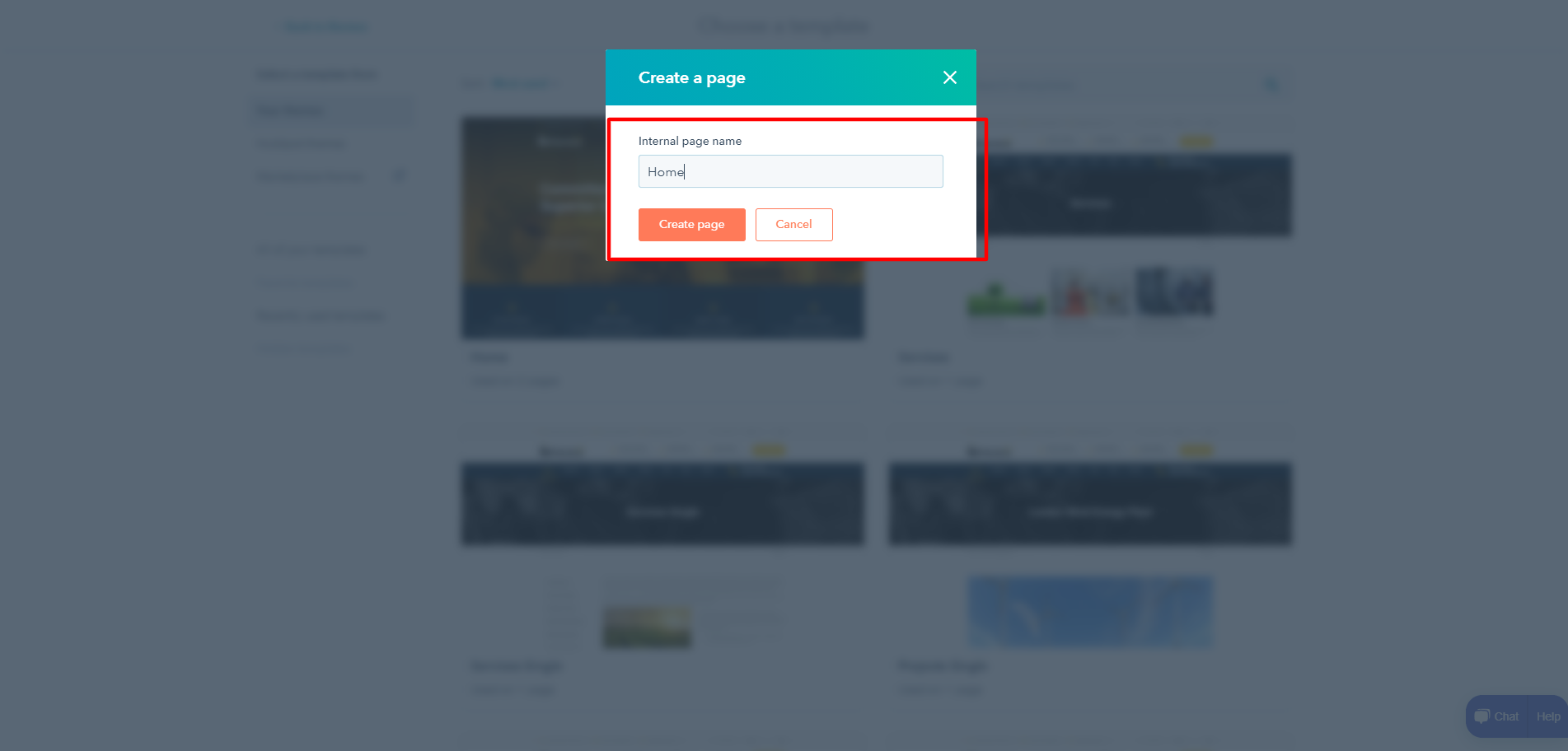
- Add The Page Name And stat edit

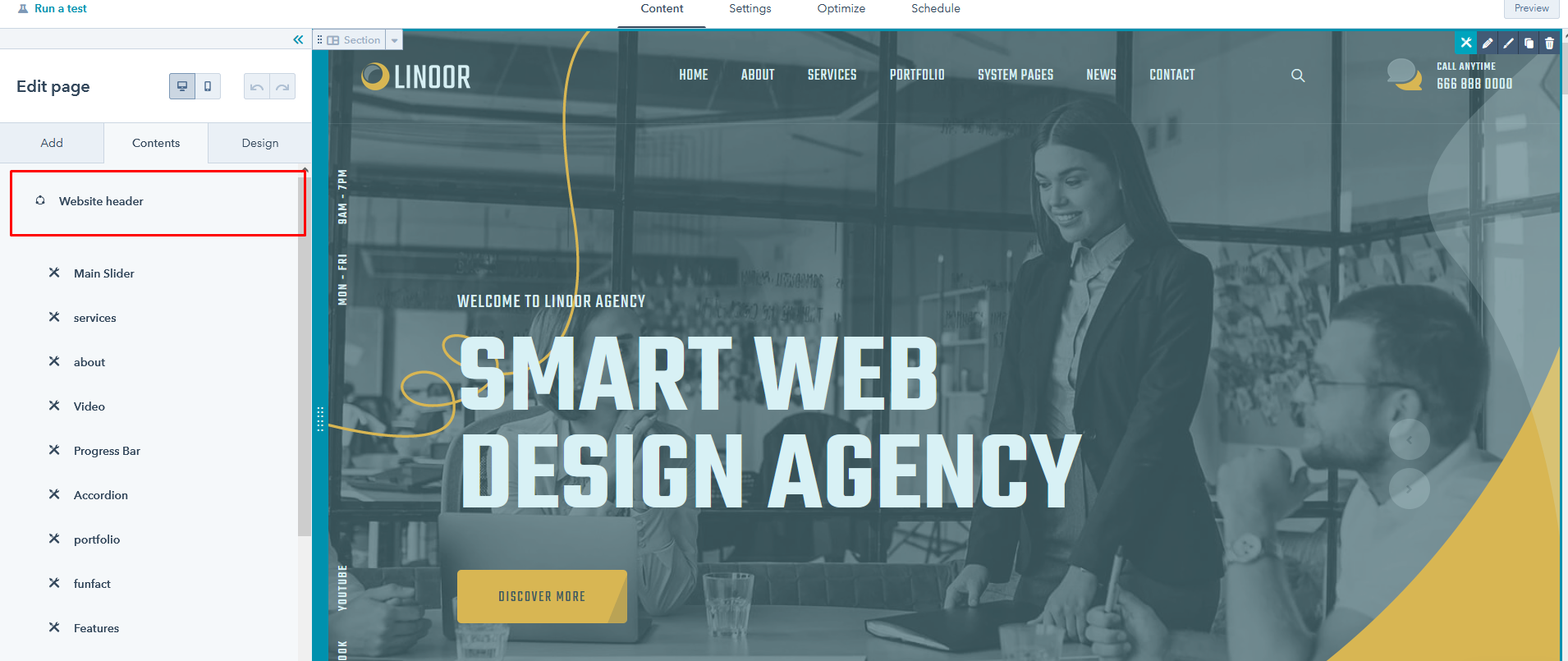
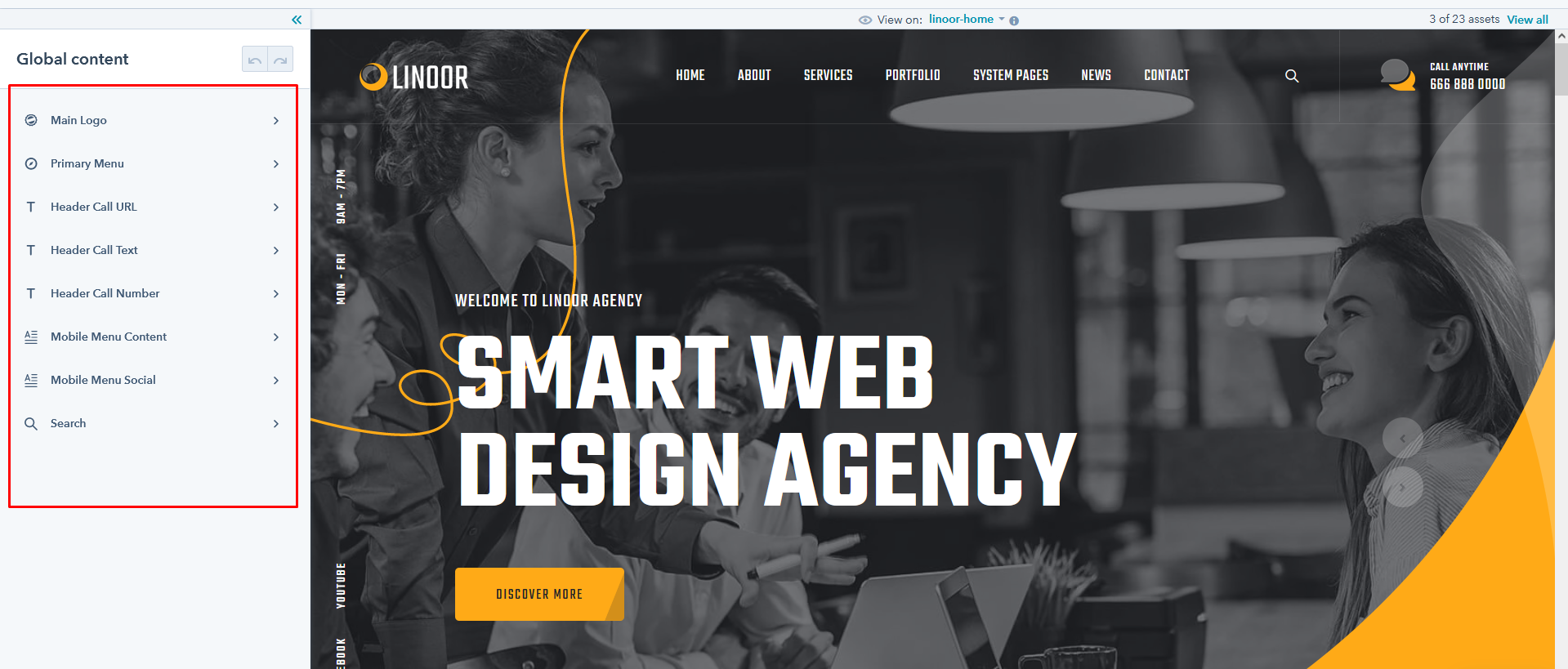
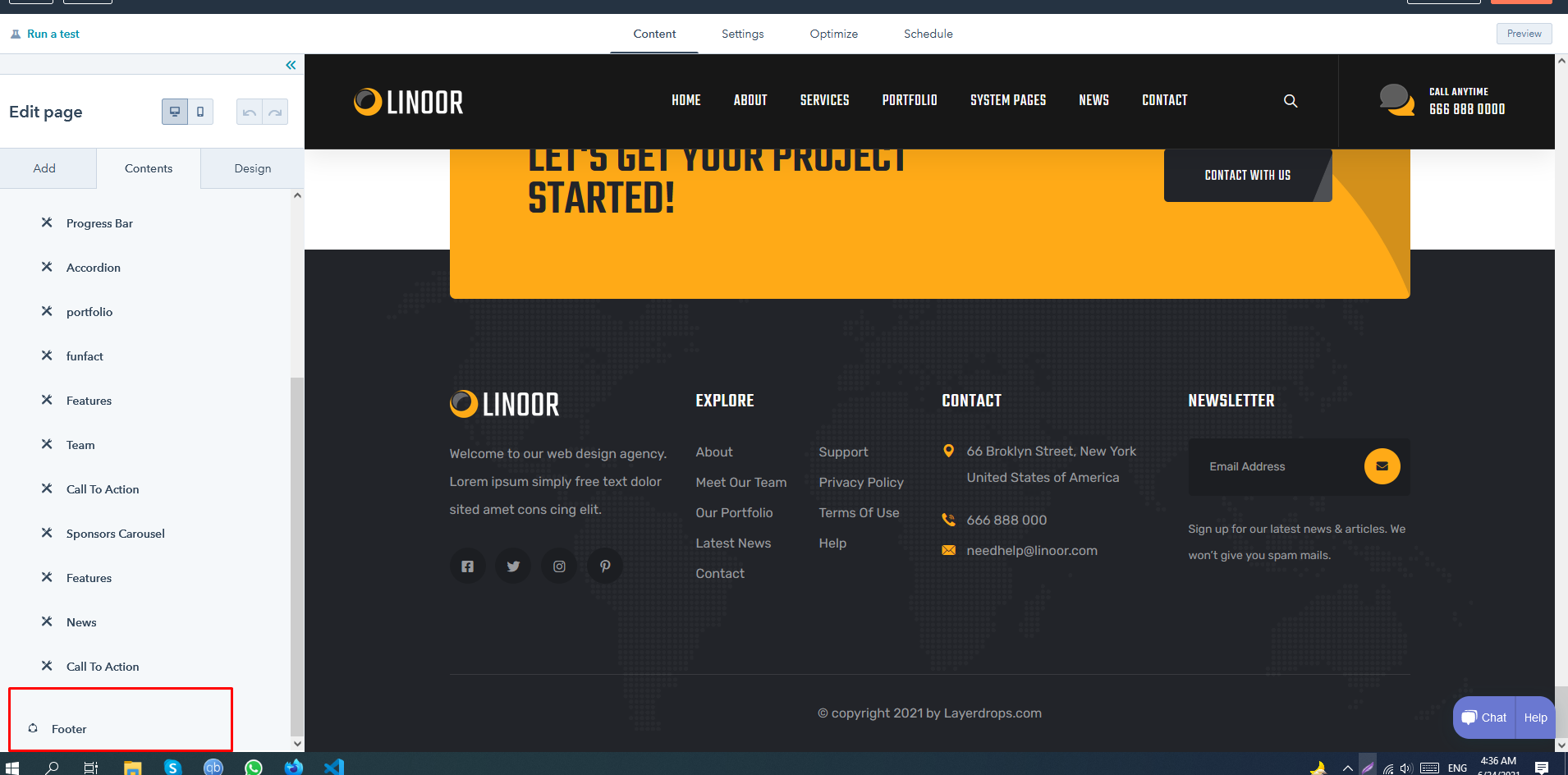
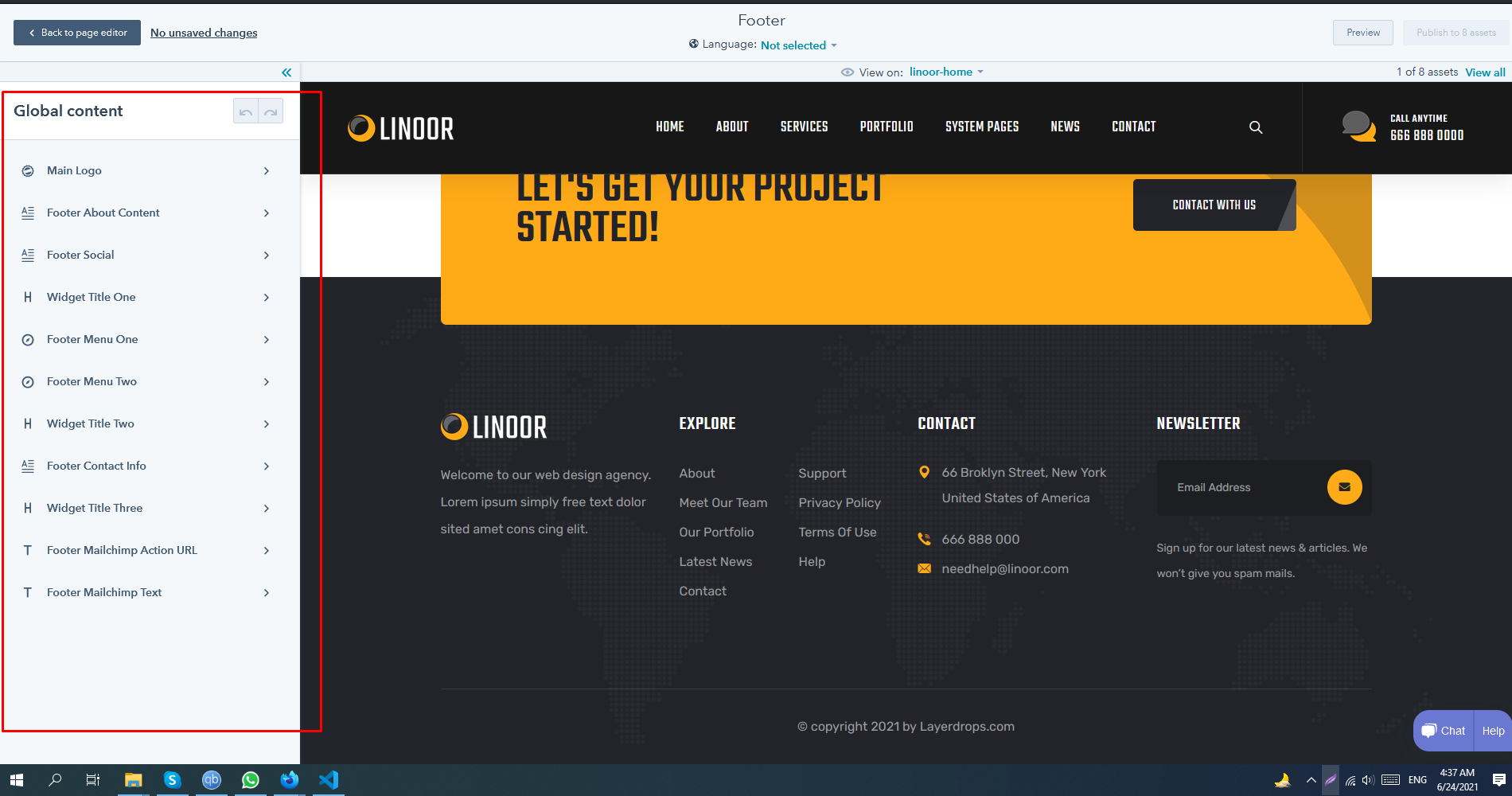
Theme Settings
How to edit themesettings
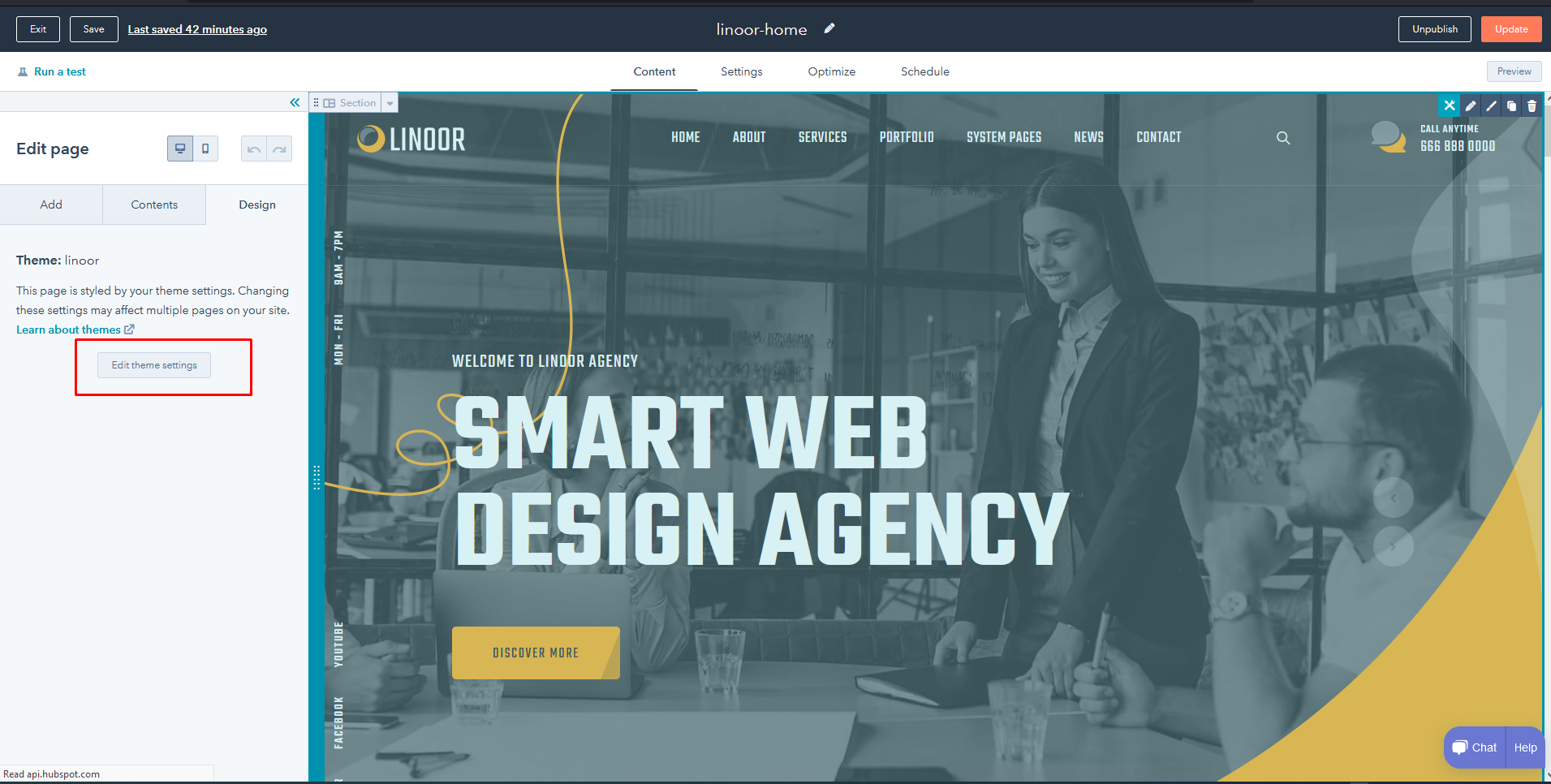
- While Editing the pages you view design tab option

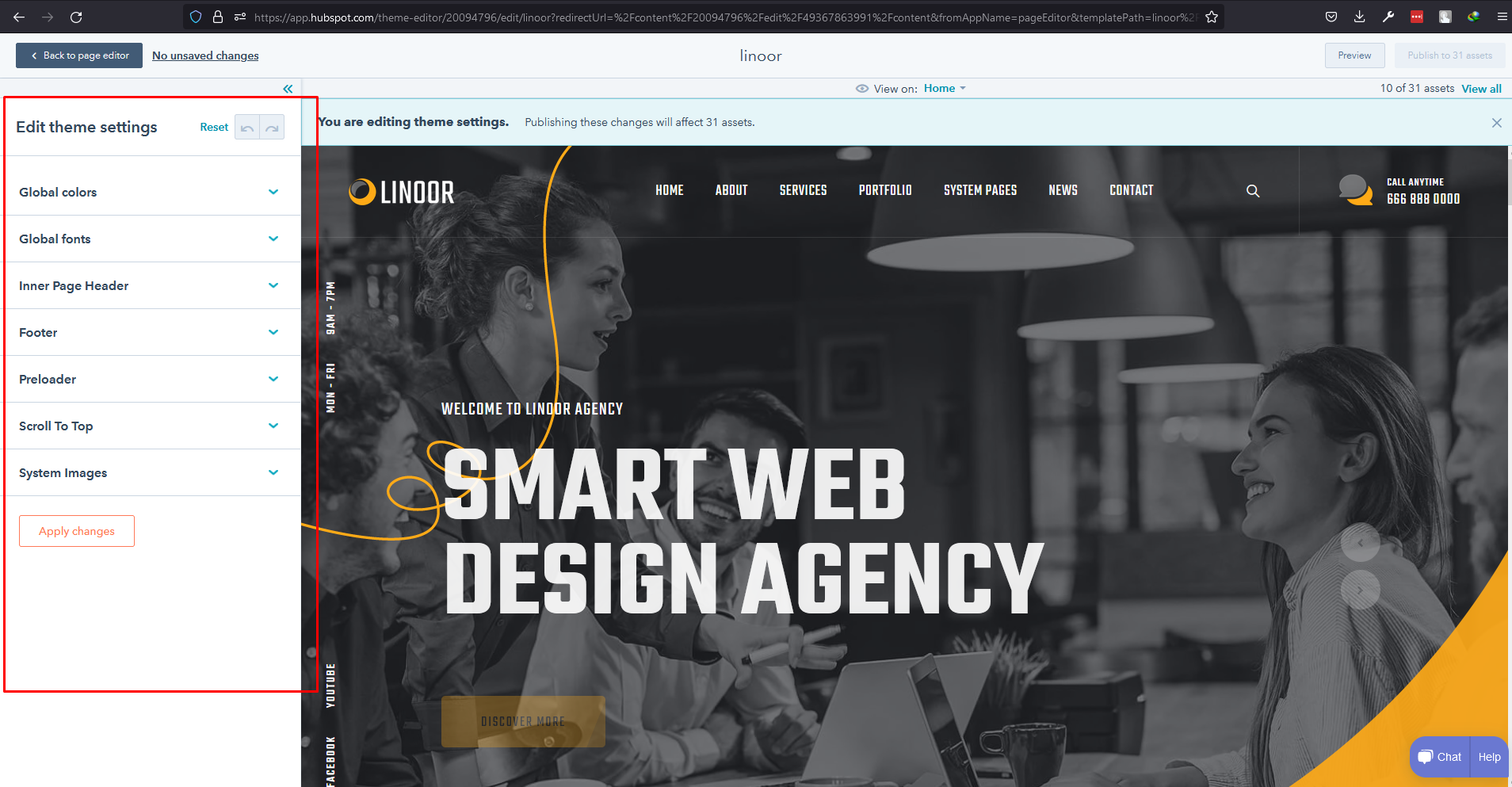
- Click Edit Settings Button it will take to theme settings pages. There You Can Change Default Color Font and ect.

System Pages
How to Set Systempages
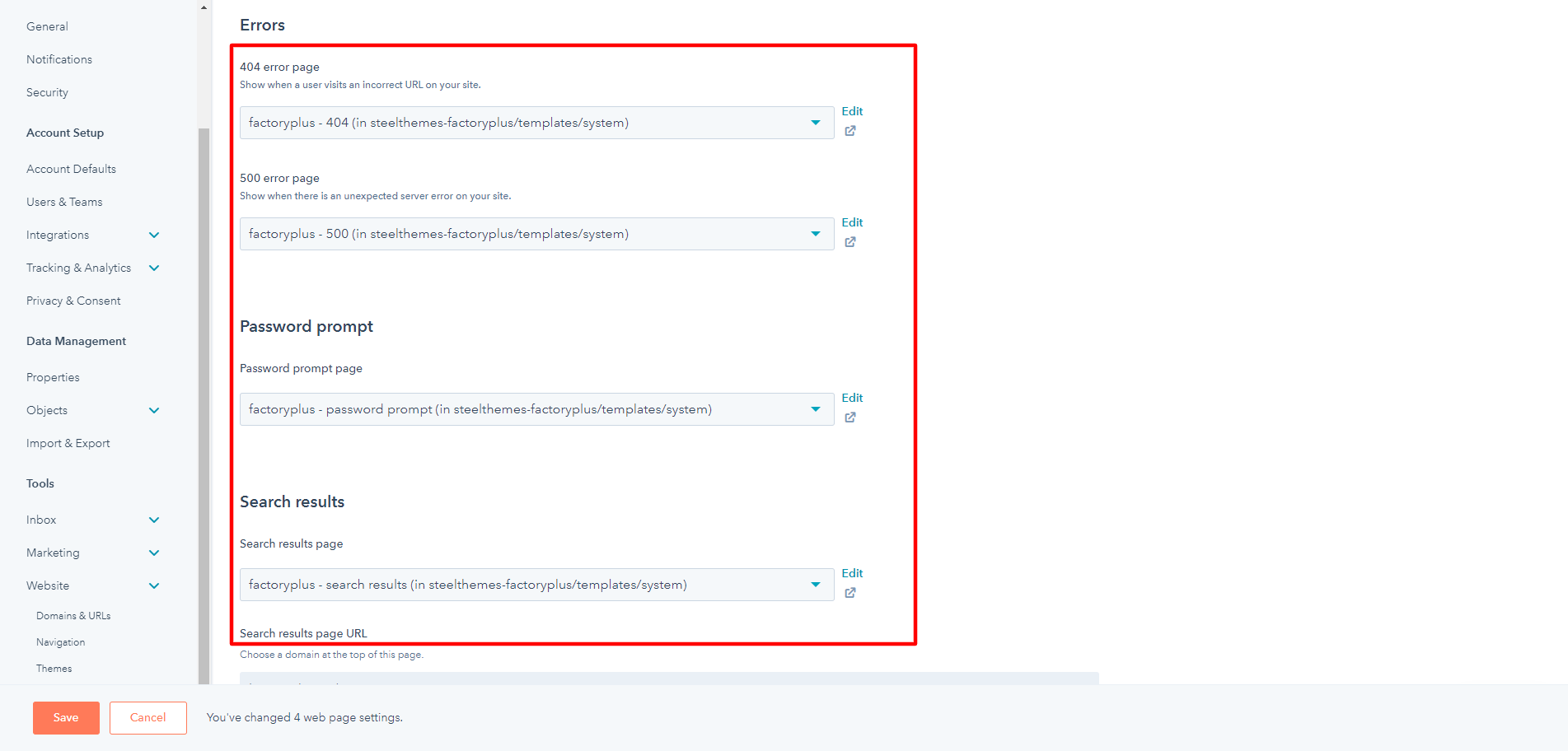
- Click Settings icon in right side of navbar
- Click Website --> Pages --> System Pages and selsct the Linoorsystem pages

Blog
How to Set Blog
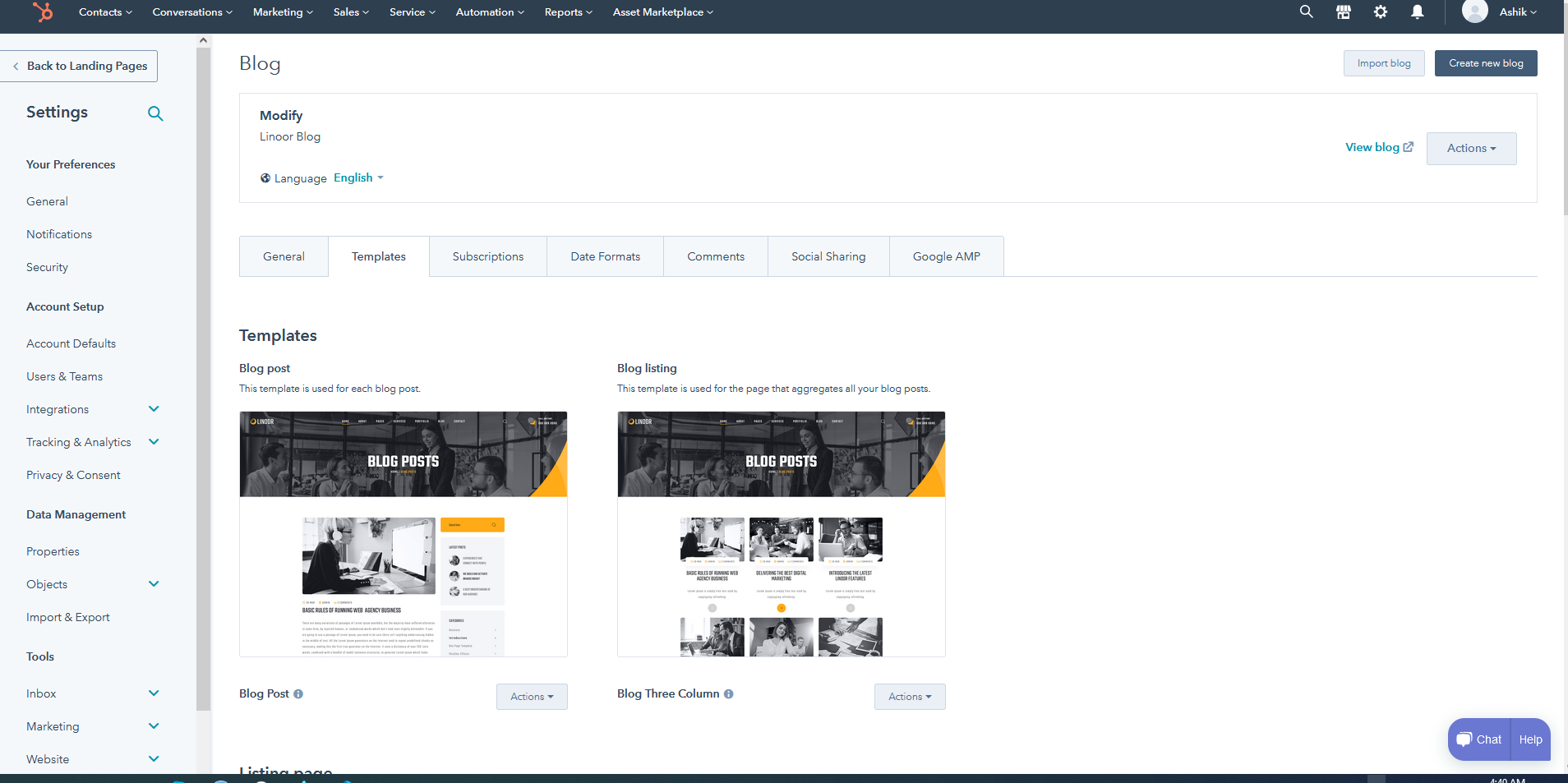
- Click Website --> Blog --> Templates
- Choose Blog Post for Blog Single
- Choose Blog Listing for Blog Three Column

Support
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have any queries, please feel free to contact us at Support Center.
Email Us at : layerdrops@gmail.com